はじめに
「HTMLって何だろう?」と感じていませんか?HTMLは、Webページを作成するための基本となる言語です。この記事では、初心者向けにHTMLの基本的な使い方と簡単なWebページの作成方法をわかりやすく説明していきます。この記事を読み終わるころには、HTMLを使って自分だけのWebページを作成する準備ができるはずです!
1. HTMLって何?
まず最初に、HTMLの基礎知識から始めましょう。HTMLは「HyperText Markup Language(ハイパーテキスト マークアップ 言語)」の略で、Webページの構造を作るための言語です。HTMLでは、タグと呼ばれるものを使って、テキストや画像、リンクなどを指定します。
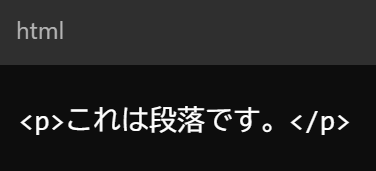
例えば、以下のようなタグを使ってテキストを表示します

このように、HTMLではタグで囲むことでコンテンツの意味や構造を定義します。
2. HTMLの基本構造
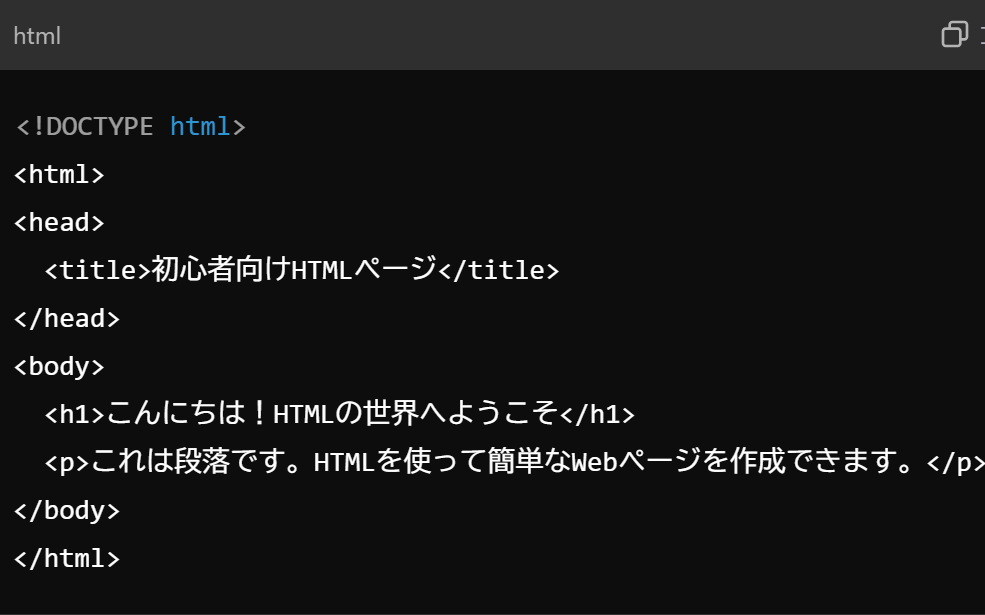
HTMLのドキュメントは基本的に以下のような構造をしています。

<!DOCTYPE html>: これはHTML5であることを宣言します。<html>: HTML文書全体を囲むタグです。<head>: ページのメタ情報(文字コードやタイトルなど)を記述する部分です。<title>: ページのタイトルで、ブラウザのタブに表示されます。<body>: 実際にWebページに表示されるコンテンツを記述する部分です。
3. HTMLで使う基本タグ
初心者がよく使う基本的なタグを紹介します。これらを使いこなすだけで、簡単なWebページを作成することができます。
3.1. 見出しタグ
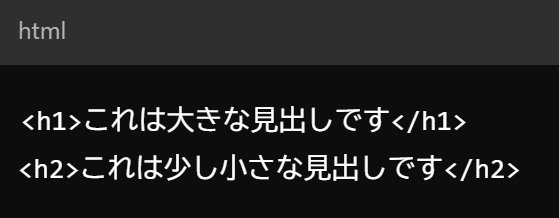
HTMLには見出しを作成するためのタグがあります。見出しタグは<h1>から<h6>まであり、数字が小さいほど大きな見出しになります。

3.2. 段落タグ
段落を作るには、<p>タグを使います。

3.3. リンクタグ
他のページや外部サイトにリンクを貼るには、<a>タグを使用します。

3.4. 画像タグ
画像を表示させたいときは、<img>タグを使います。src属性で画像のURLを指定します。

4. 簡単なWebページを作ってみよう
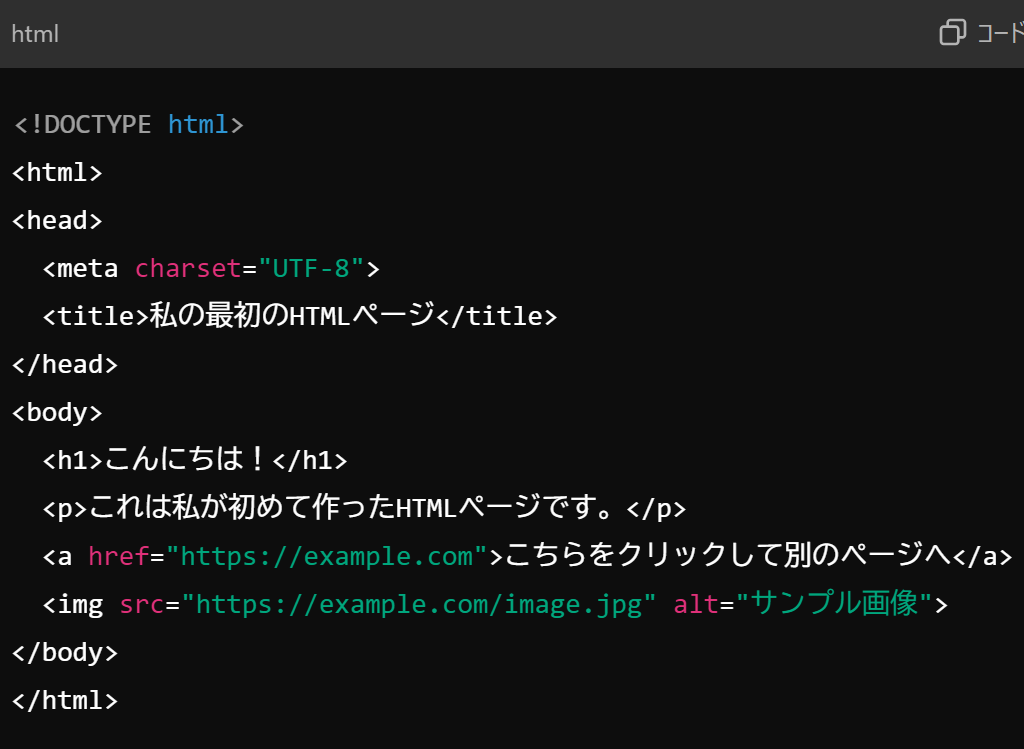
では、ここまで学んだ内容を使って、簡単なWebページを作成してみましょう。以下のコードをそのままコピーして、index.htmlという名前で保存してみてください。ブラウザで開けば、あなたの最初のHTMLページが表示されます。

5. HTMLを使いこなすための次のステップ
HTMLの基本を理解できたら、次のステップとして以下のようなことに挑戦してみましょう。
・CSSを使ってデザインを変更
CSSを使うことで、文字の色や背景色、レイアウトをカスタマイズできます。
・JavaScriptを使って動きを追加
JavaScriptを使うことで、Webページにインタラクティブな動作を追加できます。
・無料の学習リソースを活用
Web上には多くの無料チュートリアルやガイドがあり、さらに深い知識を学べます。 例えば、MDN Web Docsは非常に有用なリソースです。
まとめ
HTMLはWebページを作成するための基礎的な技術ですが、その基本をマスターすることで、自分でWebページを作り、カスタマイズすることができます。まずは今回の記事で紹介した基本をしっかり身につけて、ぜひ自分のページ作成に挑戦してみてください!