イントロダクション
前回の【前編】では、JavaScriptの基本構文やデータ型、関数などについて学びました。今回の【後編】では、より実践的なスキルであるDOM操作や非同期処理、APIの使い方について紹介します。これらを理解すると、より高度なWeb開発に挑戦できるようになります。
1. DOM操作でWebページを動かそう!
DOM(Document Object Model)は、HTMLやCSSをJavaScriptで操作するための仕組みです。
DOMとは?
DOMは、HTMLドキュメントの構造をツリー形式で表したものです。JavaScriptを使って、このツリーを操作し、Webページを動的に変更できます。
要素の取得
まずは、HTML要素を取得する方法を覚えましょう。

要素の追加・変更・削除
要素の内容を変更したり、新しい要素を追加する方法もあります。

2. イベントリスナーを使ってユーザー操作に反応
ユーザーの操作(クリックやキーボード入力)に反応するためにイベントリスナーを使います。

3. 非同期処理でタイミングを制御しよう
Web開発では、時間のかかる処理(サーバーからのデータ取得など)を非同期的に処理することが多いです。
setTimeout と setInterval
指定した時間後に処理を実行するには、setTimeoutを使います。

Promiseとasync/await
非同期処理の基本概念を学びましょう。Promiseやasync/awaitを使うことで、非同期処理をより簡単に管理できます。

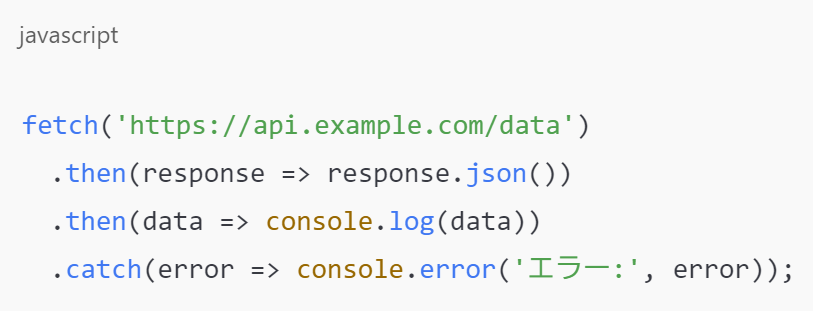
4. APIとAJAXで外部データを扱う
JavaScriptを使ってサーバーと通信し、外部データを取得する方法も非常に重要です。fetch関数を使ってAPIからデータを取得する基本を紹介します。

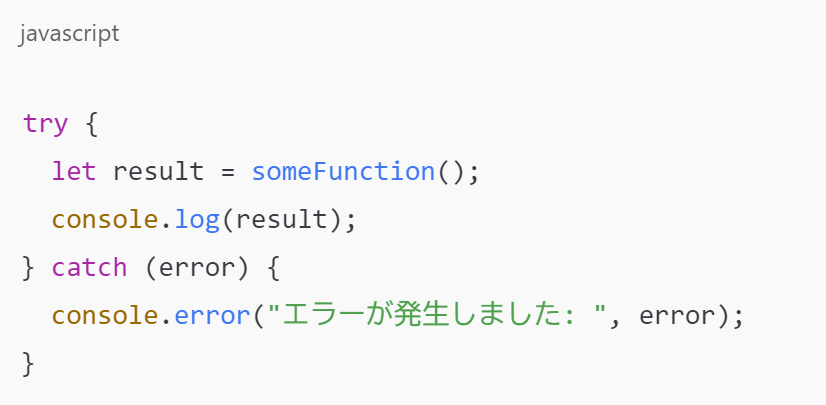
5. JavaScriptでエラーハンドリングを学ぶ
プログラムがエラーを起こしたとき、try...catchを使ってエラーを処理できます。

結論
後編では、JavaScriptのDOM操作、非同期処理、そしてAPIの利用法について学びました。これらの知識を活用すれば、よりインタラクティブで動的なWebページを作ることが可能です。次はこれらのスキルを使って、自分のプロジェクトに挑戦してみましょう!
